동적 스크립트 변수
동적 변수는 명령문과 논리 표현식을 실행하여 자체 값을 계산합니다. 동적 변수는 계산 또는 연산의 결과를 자신에게 할당합니다. 변수를 추가하면 동적 변수 유형이 번개 모양 아이콘으로 목록에 표시됩니다. 다른 변수 유형과 구별하기 위해서입니다. 동적 변수는 문자열, 숫자, 참/거짓을 위한 것입니다.
동적 변수의 값은 JavaScript와 유사한 명령문의 결과이며, 여기에는 선택된 Math.js 표현식과 Genesys에서 개발한 추가 함수가 포함될 수 있습니다. 동적 변수의 논리식은 다른 변수의 상태를 평가할 수 있습니다. 자세한 내용은 다음을 참조하세요. 산술 연산자와 함수 , MathJS 함수 참조 , 그리고 동적 변수에서 사용할 수 있는 추가 함수 .
각 동적 변수 유형을 사용하여 표현식을 포함할 수 있습니다. 이러한 명령문은 잠재적으로 다른 변수를 기반으로 하는 변수의 값을 정의합니다. 결과는 동적 변수의 유형과 일치해야 합니다. 예를 들어, 동적 문자열의 코드는 문자열 값으로 평가되어야 합니다.
math.add(1,3), 그것을 ~로 변환하다add(1,3) 동적 변수에. 또는 MathJS 문서의 예제 코드가 다음과 같은 경우math.fraction(numerator, denominator) , 동등한 동적 숫자 변수는 다음과 같습니다.fraction(numerator, denominator) 부분.동적 변수에 할당하는 경우 명시적으로 수행하지 않습니다. 평가된 마지막 값이 동적 변수에 할당됩니다. 예를 들어 다음 표현식을 동적 변수로 입력하는 경우:
x = 5; y = x + 2; x
세 표현식 모두 하향식 순서로 평가됩니다. 마지막 표현식의 값이 동적 변수에 할당됩니다. 이 예에서 x의 값은 5이며 동적 변수에 할당됩니다.
예 1: 동적 숫자를 사용하여 양식의 사용자 입력 계산
이 예에서 동적 숫자 변수는 양식에 입력된 여러 값의 결과를 계산합니다.

디자인 모드에서 입력 상자의 수직 스택은 사용자 입력을 요청합니다.

미리보기 모드나 런타임에서 양식에 입력된 값은 다음 명령문에 의해 계산됩니다.dNum_TestNum 변수와 결과가 표시됩니다.
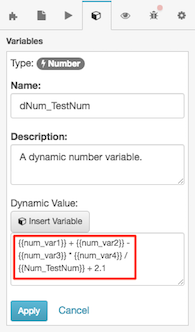
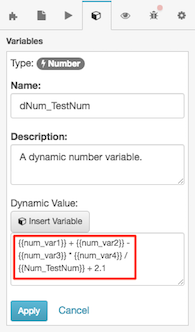
그만큼dNum_TestNum 변수에는 이 계산을 수행하는 공식이 포함되어 있습니다.
{{num_var1}} + {{num_var2}} - {{num_var3}} * {{num_var4}} / {{Num_TestNum}} + 2.1

위에 표시된 값의 경우 계산은 다음과 같습니다.
10 + 10 - 4 * 2 / 2 + 2.1
계산에 사용되는 변수 중 하나가 변경될 때마다 계산이 수행됩니다.
표시된 예에서 결과는 다음에 저장됩니다.dNum_TestNum 18.1입니다.
예 2: 동적 True/False(부울)를 사용하여 숫자 변수가 일치하는지 확인
이 예에서 동적 Boolean 변수는 다음을 반환합니다.true 숫자 입력이 일치하거나false 일치하지 않으면.

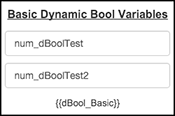
디자인 모드에서 페이지는 값이 숫자 변수에 저장된 두 개의 숫자 입력을 보여줍니다. 동적 부울의 코드는 동일한지 비교합니다.

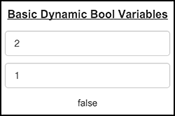
미리 보기 모드에서 또는 런타임에 양식에 입력된 값이 같은지 비교됩니다.

공식은dBool_Basic 이다:
{{num_dBoolTest}} == {{num_dBoolTest2}}
표시된 값의 경우 값은dBool_Basic ~이다false 2는 1과 같지 않으니까요.
결과는 입력 변수 중 하나의 값이 변경될 때마다 계산됩니다.
예 3: 문자열 조작
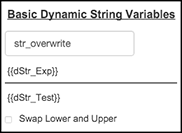
다음 두 가지 예에서, 동적 문자열 변수는 사용자 입력을 구문 분석하고 다시 작성합니다. 의 표현dStr_Exp 변수는 사용자가 입력한 텍스트를 "재밌네요."로 다시 씁니다. 표현dStr_Test 체크박스의 상태가 변경될 때 대소문자를 반전합니다.

사용자가 입력한 텍스트는 다음에 저장됩니다.str_overwrite . 그 아래에는 동적 변수가 있습니다.dStr_Exp 이 표현을 수행하면:
slice("This is fun.", 0 ,length({{str_overwrite}}))
미리 보기 모드나 런타임에 입력한 모든 텍스트는 다시 표현됩니다. 문자열은 값이 다시 작성될 때str_overwrite 변화.

Swap Lower and Upper 체크 박스는 대소문자를 전환합니다.dStr_Test . 그 공식은 다음과 같습니다.
ifElse({{bool_swapLowerUpper}} == false, lower(slice({{str_HELLO worlds}}, 0, length({{str_HELLO worlds}})-6)) + " " + upper(slice({{str_HELLO worlds}}, length({{str_HELLO worlds}})-6)), upper(slice({{str_HELLO worlds}}, 0, length({{str_HELLO worlds}})-6)) + " " + lower(slice({{str_HELLO worlds}}, length({{str_HELLO worlds}})-6)))
문자열의 대소문자를 반전하려면 확인란을 선택합니다.
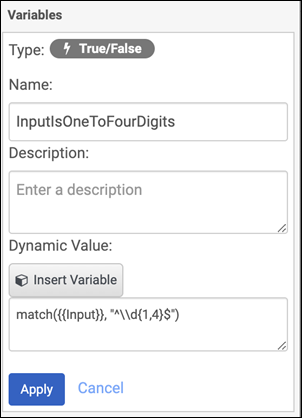
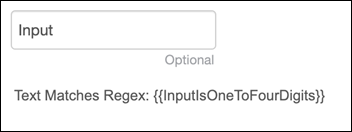
예 4: 정규식을 사용하여 문자열 및 숫자의 유효성 검사
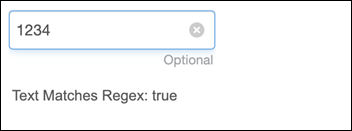
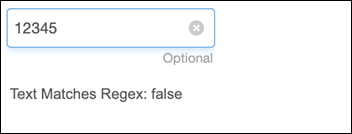
이 예에서 동적 Boolean 변수는 다음을 반환합니다.true 문자열 입력이 제공된 정규식과 일치하는 경우:

여기에 사용된 정규식은 다음과 같습니다.^\\d{1,4}$: – 핵심 정규 표현식은 다음과 같습니다.\d{1,4} (1~4자리): JavaScript 문자열이기 때문에 슬래시가 두 번(이스케이프) 처리되고 래핑됩니다.^ 그리고$ 패턴을 전체 문자열에 적용합니다. 기본적으로 부분 일치가 허용되므로 이렇게 래핑하지 않으면 부분 일치인 "1234"로 인해 12345가 통과합니다.



정규식 및 디버깅에 대한 자세한 내용은 다음을 참조하세요. 정규식.

