봇 대화에서 캐러셀 작업
캐러셀은 일련의 카드를 포함하는 봇 응답입니다. 캐러셀과 상호 작용하기 위해 고객은 카드 옵션을 스크롤한 다음 카드와 연결된 버튼을 사용하여 옵션을 선택할 수 있습니다.
캐러셀은 자동화된 경험과 함께 고급 옵션과 작업을 제공하여 봇 대화를 촉진합니다. 캐러셀은 설명, 이미지, 제목, 텍스트 및 외부 웹사이트에 대한 선택적 추천이 포함된 일련의 카드를 제시함으로써 고객에게 정교한 옵션 세트를 제공합니다. 카드에 대한 자세한 내용은 다음을 참조하십시오. 봇 대화에서 카드 작업.
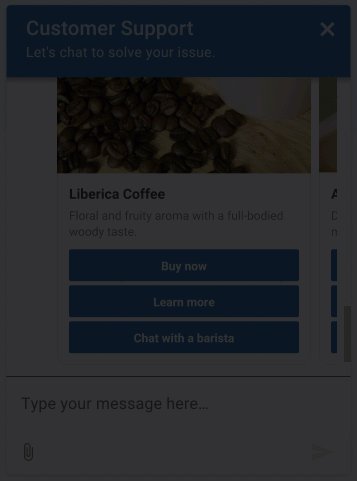
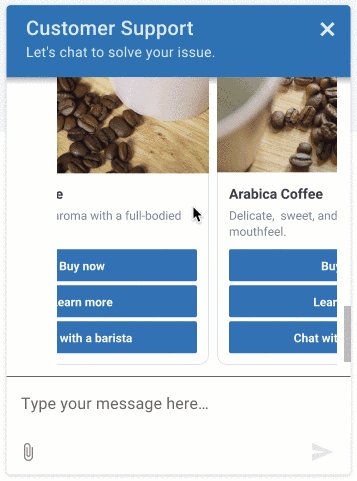
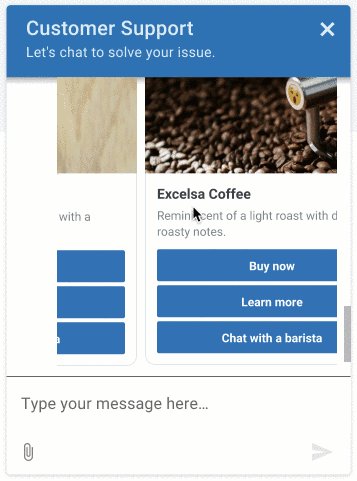
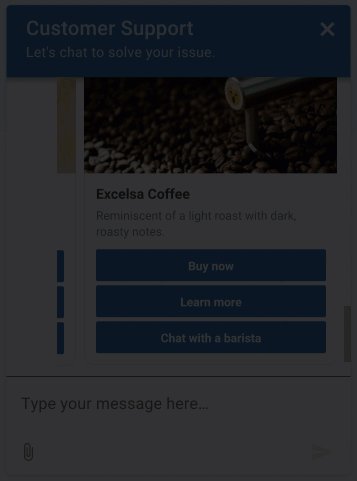
예 Genesys Web Messenger의 캐러셀

봇 및 채널 지원
현재 지원되는 봇:
- Genesys 디지털 봇 플로우
- Google Dialogflow
- Google Dialog Flow CX
- 디지털 봇 커넥터
- Bot Connector
현재 지원되는 봇:
- Genesys 웹 메시징
- Facebook 메신저
- WhatsApp 메신저
- 메모 : 오픈 메시징에서 이 기능을 사용하려면 먼저 구성 프로필을 만들고 적절한 캐러셀 메시지 유형을 선택해야 합니다. 그런 다음 이를 오픈 메시징 통합에 할당합니다. 자세한 내용은 다음을 참조하세요. 구성 프로필을 생성하고 할당합니다. .오픈 메시징
캐러셀 구현의 제한 사항
봇 응답에서 캐러셀 구조를 설계하고 구현할 때 다음 제한 사항을 고려하세요.
- 단일 캐러셀에 최대 10개의 카드를 구현할 수 있습니다.
- 카드 구조의 버튼에 구성하는 페이로드는 캐러셀의 모든 카드에서 고유해야 합니다.
- Twitter와 WhatsApp은 캐러셀 구조를 지원하지 않습니다.
- Amazon Lex V1은 사용자 지정 JSON을 1000자로 제한합니다. 캐러셀을 만드는 데 1000자 이상을 사용해야 하는 경우 이 제한이 구현에 영향을 줄 수 있습니다.
- WhatsApp, LINE 또는 Twitter에서는 기본 작업이 지원되지 않습니다. 이러한 응용 프로그램에서 기본 작업을 구성하면 응용 프로그램에서 이를 무시합니다.
Google Dialogflow ES만 해당:
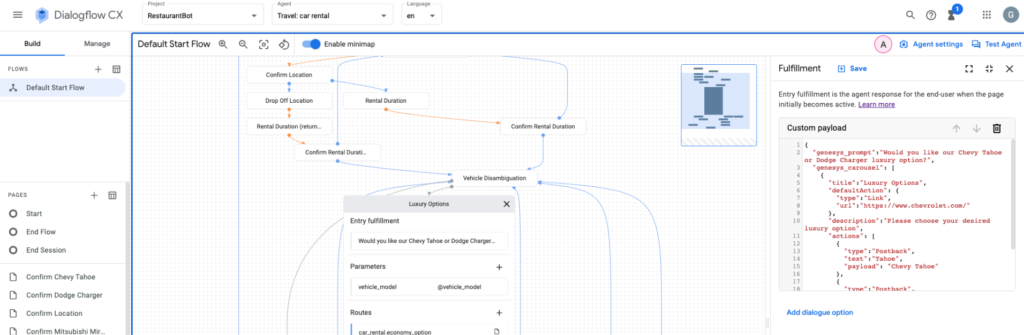
이 섹션에서는 캐러셀을 Google Dialogflow ES 또는 CX 봇에 통합하는 방법을 설명하고 사용 사례 예시 및 기타 리소스를 포함합니다.
- Genesys AppFoundry에서 Google Dialogflow 통합 설치.
- Google Dialogflow 플랫폼 서비스 계정 자격 증명 구성.
- Google Dialogflow 통합 사용.
- Dialogflow 콘솔에서 캐러셀을 설정하려면 이 사용자 지정 JSON을 사용하여 봇의 의도에 대한 카드 옵션을 정의합니다. 여러 카드 구조를 사용하여 캐러셀을 만듭니다.
{
"genesys_prompt": "String", // optional message text
"genesys_carousel": [
{
"title": "String", // mandatory text to show in the title
"description": "String", // optional text to show in the description
"image": "URL", // optional URL of an image
"defaultAction": { // optional default button action
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"payload": "String", // Text to be returned as the payload from a ButtonResponse when a button is clicked. The payload and text are a combination which will have to be unique across each card and carousel in order to determine which button was clicked in that card or carousel.
"url": "String" // A URL of a web page to direct the user to.
},
"actions": [
{
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"payload": "String" // Text to be returned as the payload from a ButtonResponse when a button is clicked. The payload and text are a combination which will have to be unique across each card and carousel in order to determine which button was clicked in that card or carousel.
},
{
"type": "String", // Describes the type of action. Valid values Link Postback
"text": "String", // The response text from the button click
"url": "String" // A URL of a web page to direct the user to.
}
]
}
]
}
캐러셀 옵션을 사용하여 봇의 슬롯을 채우려면 이전 섹션의 사용자 지정 JSON을 웹훅에 사용합니다. 여러 카드 구조를 사용하여 캐러셀을 만듭니다. 이를 위해 AWS Lambda를 사용할 수도 있습니다. 자세한 내용은 슬롯 채우기용 웹훅 Google Cloud Dialogflow ES 가이드에서
디지털 봇 커넥터
이 섹션에서는 Genesys Digital Bot Connector 봇에 캐러셀을 통합하는 방법을 설명하고 기타 리소스를 제공합니다.
- Genesys Digital Bot Connector 사양을 준수하는 봇을 만드세요. .
- Genesys Digital Bot Connector 통합 구성 .
- Genesys Normalized Format을 사용하여 캐러셀을 정의합니다.
{
"type": "Structured",
"content": [
{
"contentType": "Carousel",
"carousel": {
"cards": [
{
"title": "50% off Flights to Norway",
"description": "Valid September to November only",
"image": "https://www.samplesite.com/photo/1234.jpg",
"defaultAction": {
"type": "Link",
"url": "http://www.samplesite.com/flights/norway"
},
"actions": [
{
"type": "Link",
"text": "View Details",
"url": "http://www.samplesite.com/flights/norway"
},
{
"type": "Postback",
"text": "Book Now",
"payload": "I want it"
}
]
},
{
"title": "35% off Flights to Finland",
"description": "Valid February to March only",
"image": "https://www.samplesite.com/photo/5678.jpg",
"defaultAction": {
"type": "Link",
"url": "http://www.samplesite.com/flights/finland"
},
"actions": [
{
"type": "Link",
"text": "View Details",
"url": "http://www.samplesite.com/flights/finland"
},
{
"type": "Postback",
"text": "Book Now",
"payload": "I want it"
}
]
}
]
}
}
]
}
Bot Connector
이 섹션에서는 Genesys Bot Connector 봇에 빠른 응답을 통합하고 기타 리소스를 포함하는 방법을 설명합니다.