스크립트 편집기 개요
전제 조건
다음 권한:
- 스크립터 > 스크립트 > 모두
- 스크립터 > 게시된 스크립트 > 추가하다
- 스크립터 > 게시된 스크립트 > 보다
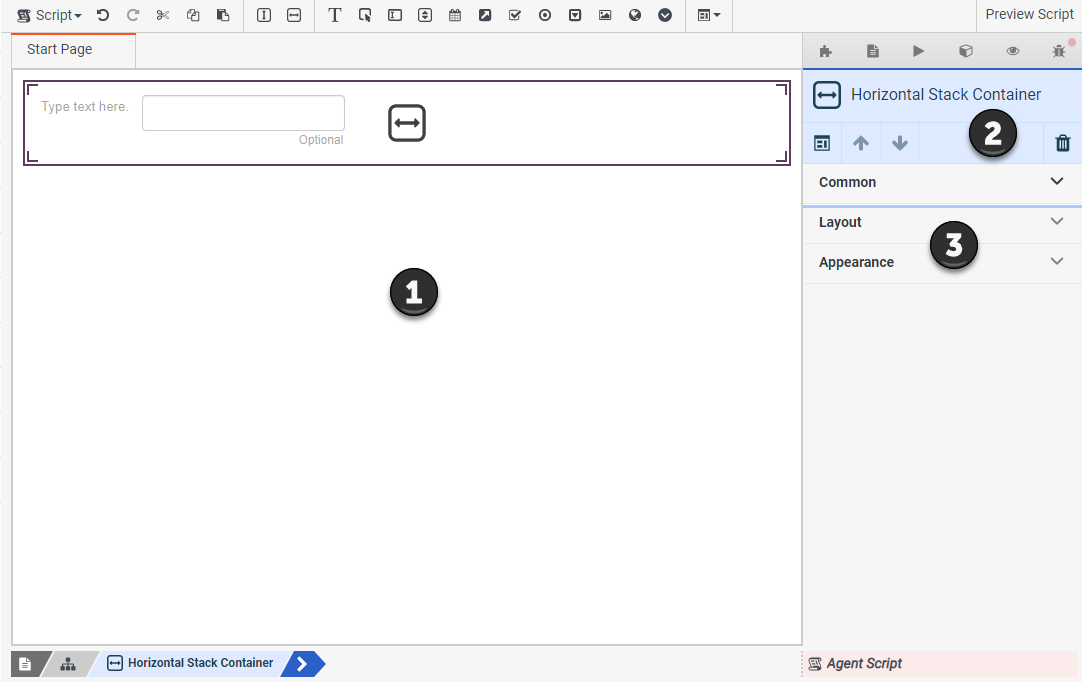
스크립트 편집기는 스크립트를 생성하거나 편집할 때 나타납니다. 스크립트 디자이너는 스크립트 편집기를 사용하여 스크립트 페이지를 작성하고 유지 관리합니다. 스크립트 페이지를 정의하려면 작업 공간에 구성 요소를 배치하고 페이지를 함께 연결하여 상담원이 인바운드 또는 아웃바운드 통화 중에 따라야 할 지침을 만듭니다.

| 번호 | 이름 | 설명 |
|---|---|---|
 |
구성 요소 도구 모음 |
도구 모음은 4개의 섹션으로 구성되어 있습니다.
|
 |
탭 바 |
탭 표시줄에는 구성 설정의 다양한 탭이 표시됩니다. |
 |
작업 공간 |
페이지를 레이아웃하려면 작업 영역 영역에 구성 요소를 배치합니다. |
 |
선택한 탭의 내용 | 이 패널은 선택한 탭에 대한 정보를 표시합니다. |
 |
속성 패널 |
이 패널은 페이지의 속성을 표시하거나 일반적으로 현재 선택한 구성 요소의 속성을 표시합니다. 속성은 구성 요소마다 다르므로 각 구성 요소를 추가하는 방법을 설명하는 도움말 항목에 설명되어 있습니다. 보다 스크립트 구성 요소 추가 구성 요소 항목 목록의 경우. 구성 요소의 속성은 관련 항목을 표시하기 위해 그룹화됩니다. 대부분의 구성 요소에 있는 일반 그룹은 다음과 같습니다.
|
이 편집기에서 스크립트를 완전히 구성하십시오. 스크립트 편집기는 페이지의 구성 요소와 스크립트의 페이지를 관리하는 데 도움이 됩니다. 스크립트 편집기는 또한 스크립트가 시작되거나 페이지를 로드하거나 에이전트에 응답할 때 Genesys Cloud가 취하는 모든 작업을 관리하는 데 도움이 됩니다. 스크립트 디자이너는 구성 요소를 사용할 때 에이전트가 보는 값의 변수를 정의하고 관리합니다.
스크립트 편집기를 사용하면 스크립트를 쉽게 미리 보고 게시할 수 있습니다. 스크립트의 전체 또는 일부를 다른 사용자가 사용할 수 있도록 템플릿으로 저장할 수 있습니다. 스크립트 편집기는 이러한 모든 활동을 간단하게 만듭니다. 모든 유형의 호출에 대해 정교하고 시각적으로 매력적인 스크립트를 작성하기 위해 프로그래머나 웹 개발자가 될 필요는 없습니다.

