제네시스 클라우드
Genesys Cloud Agent Scripting의 향후 개선 사항
| 에 발표 | 발효일 | 아하! 아이디어 |
|---|---|---|
| 2025-03-10 | - | - |
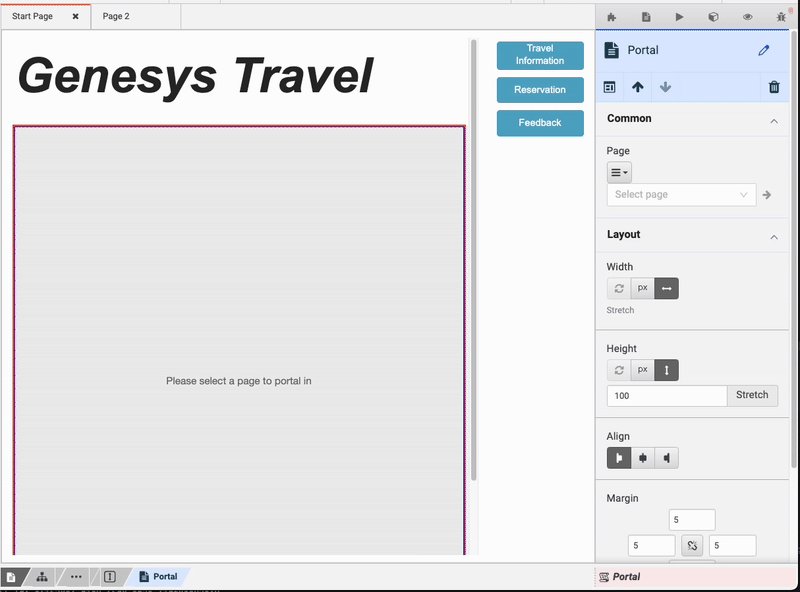
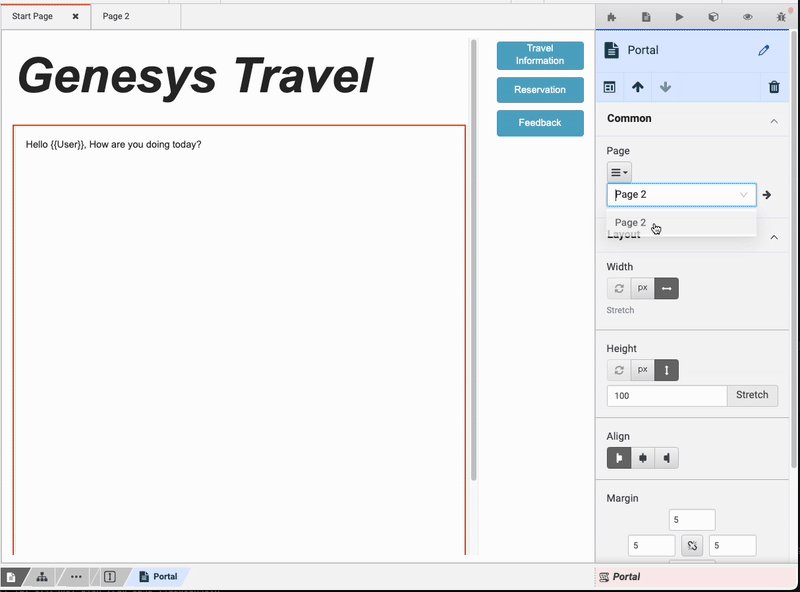
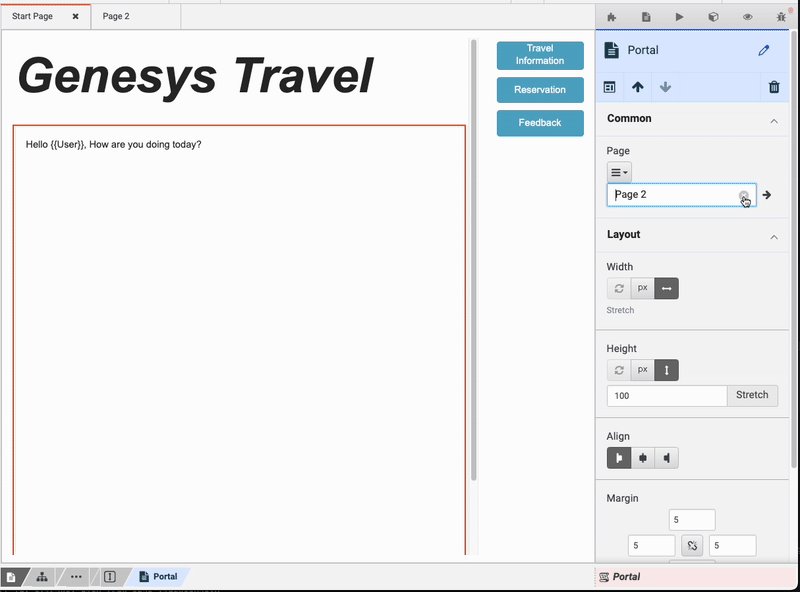
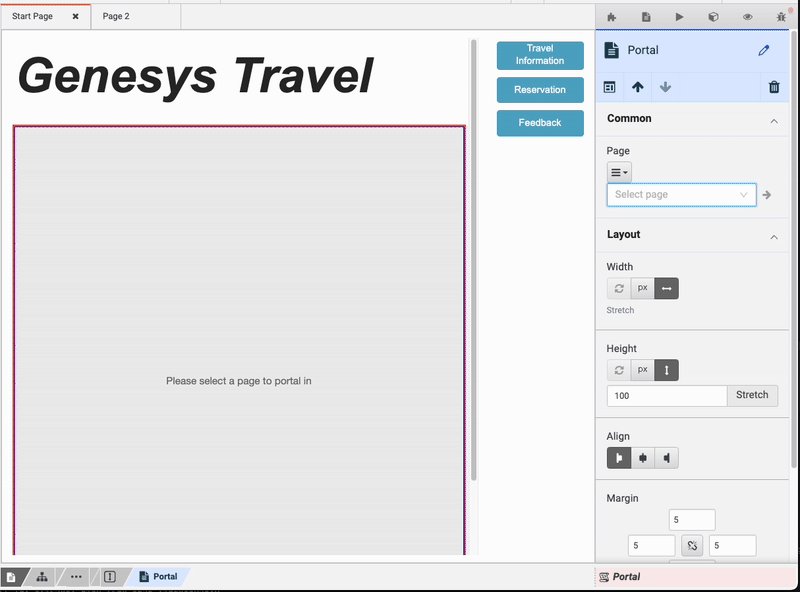
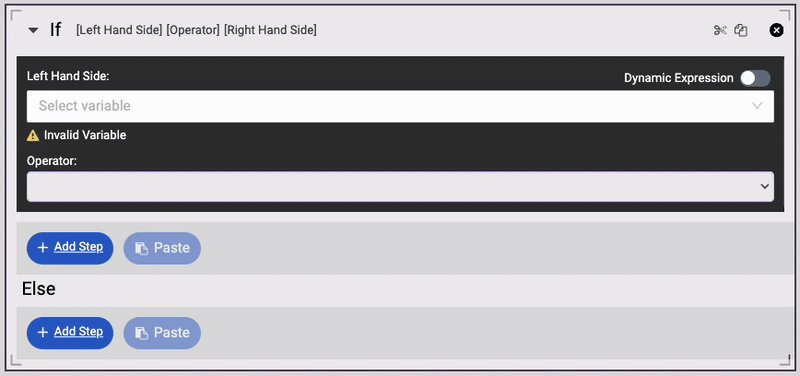
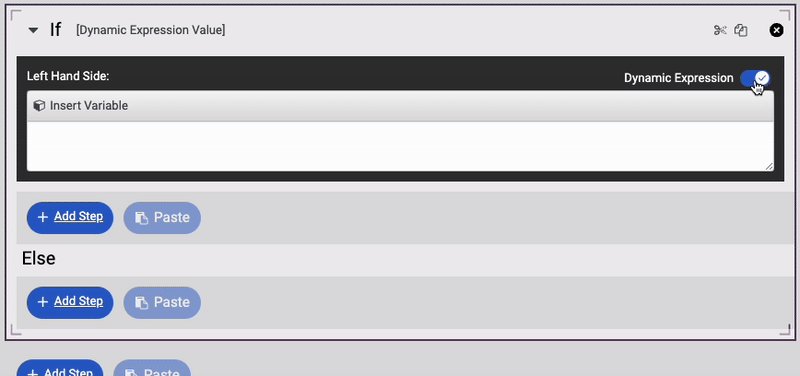
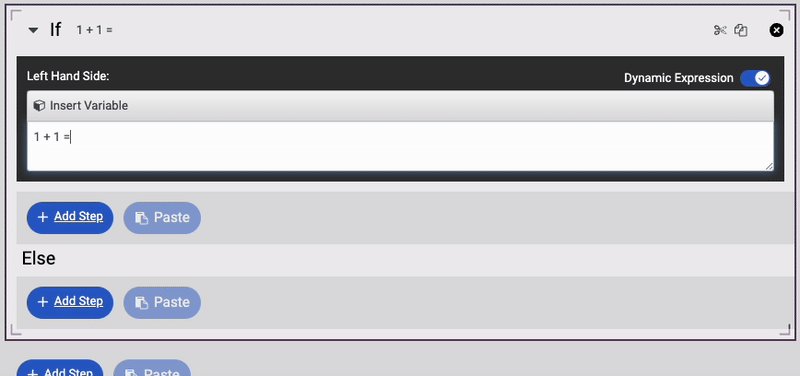
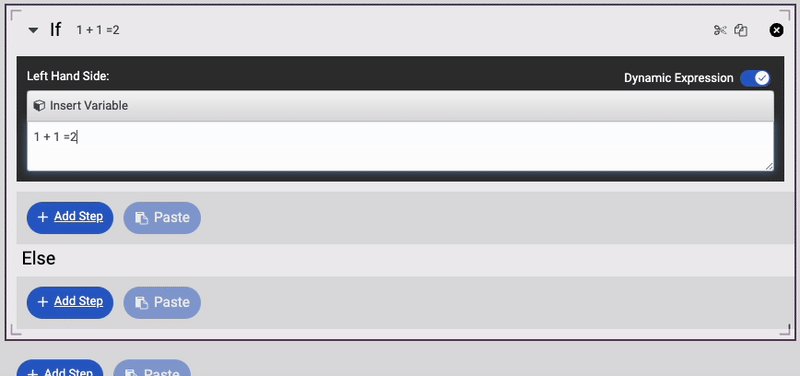
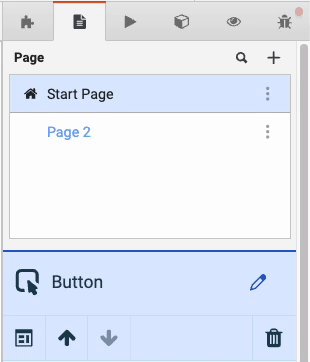
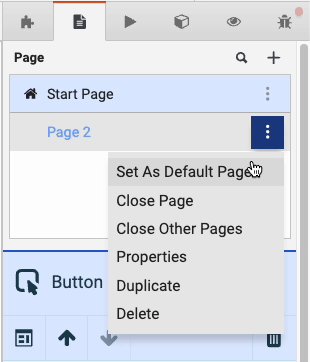
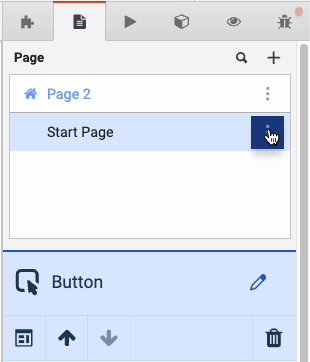
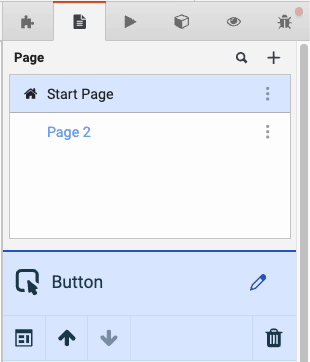
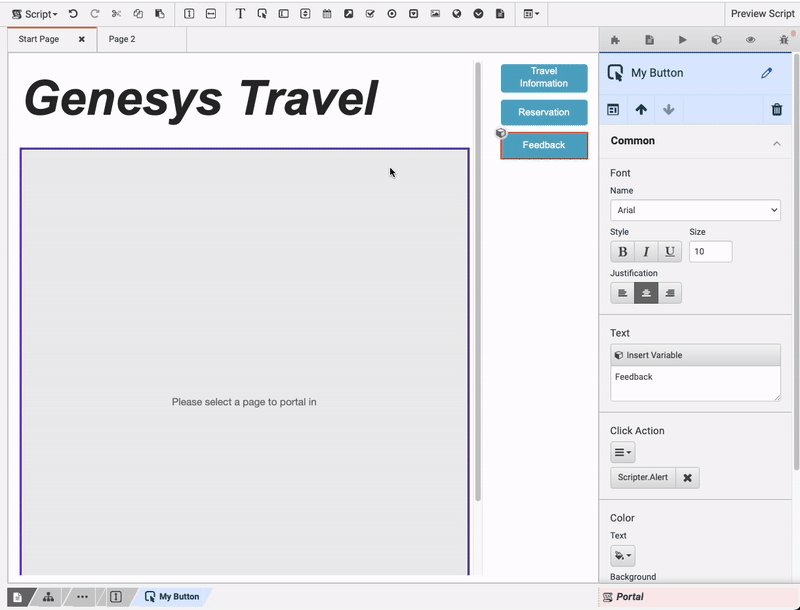
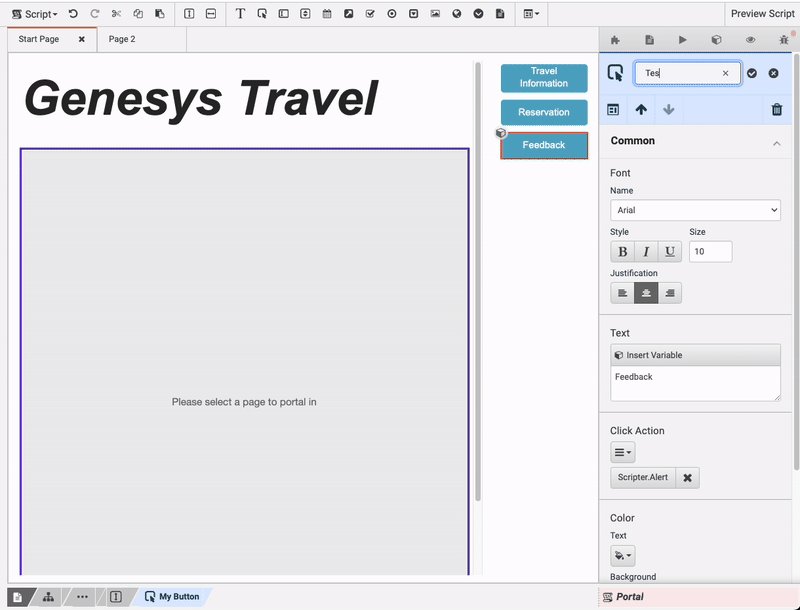
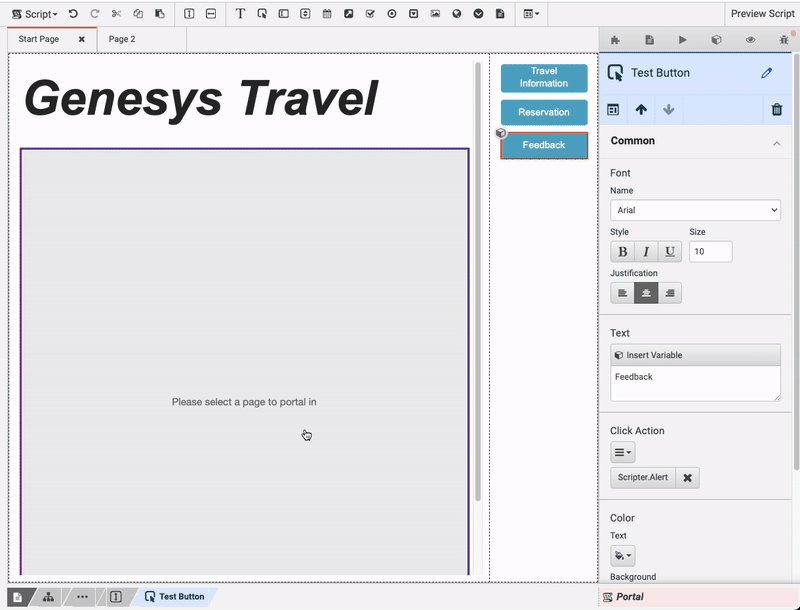
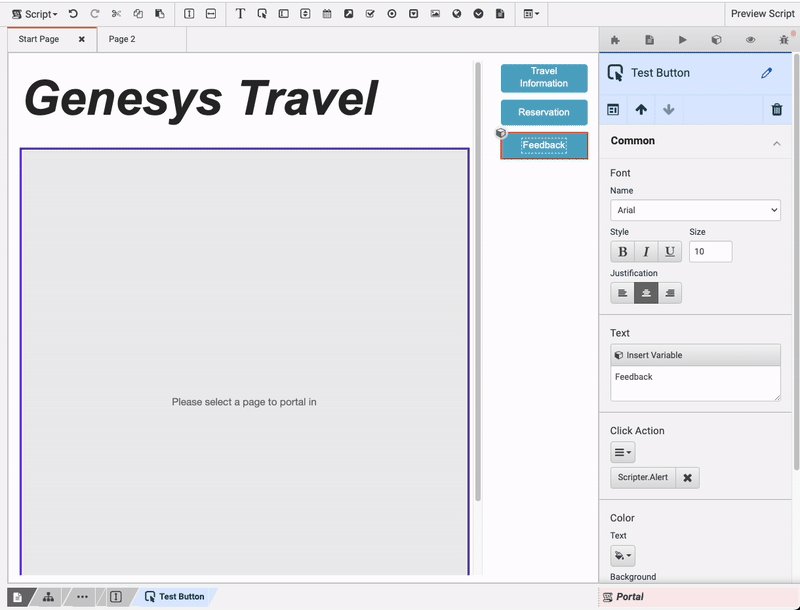
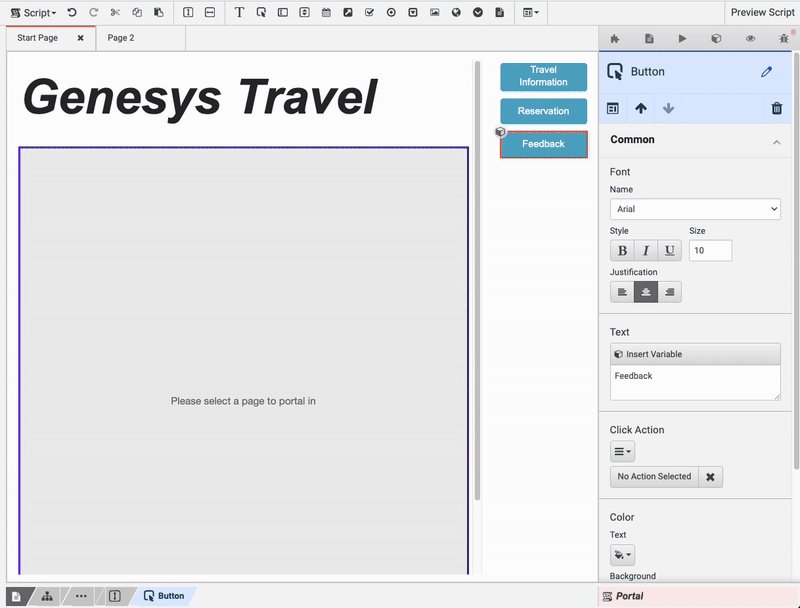
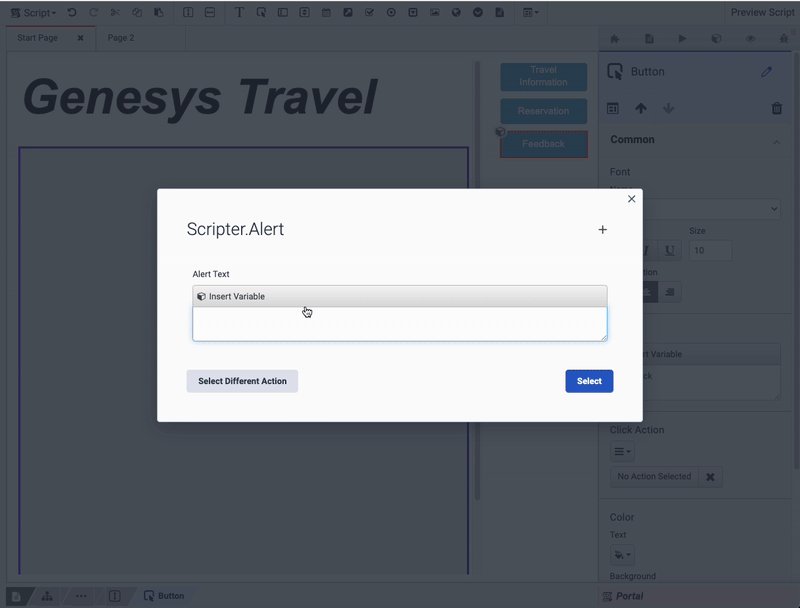
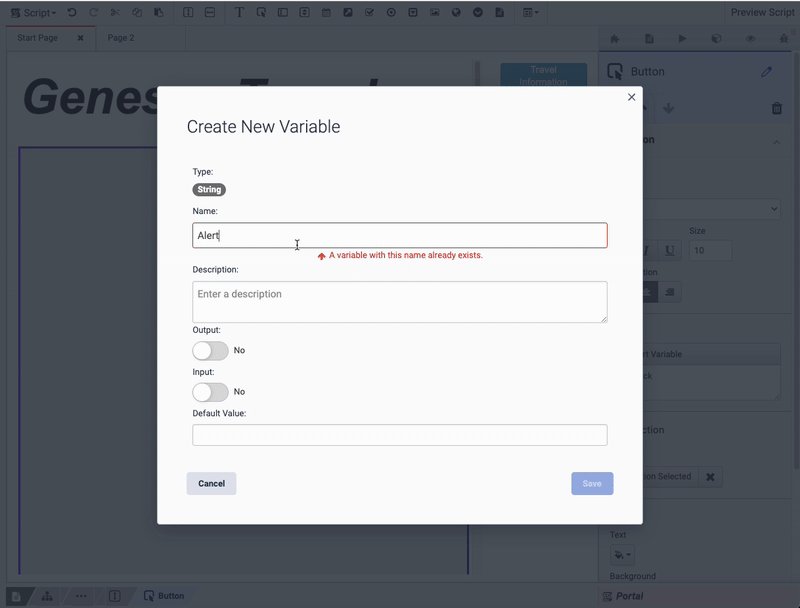
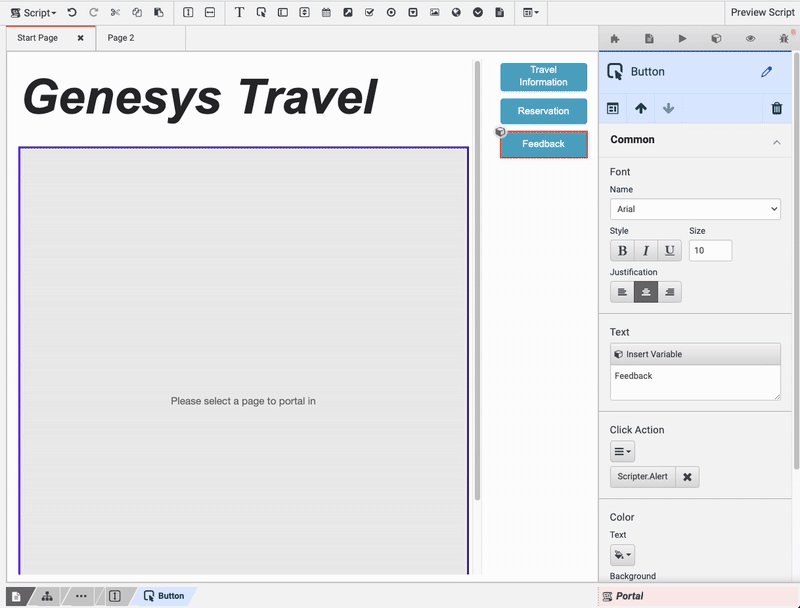
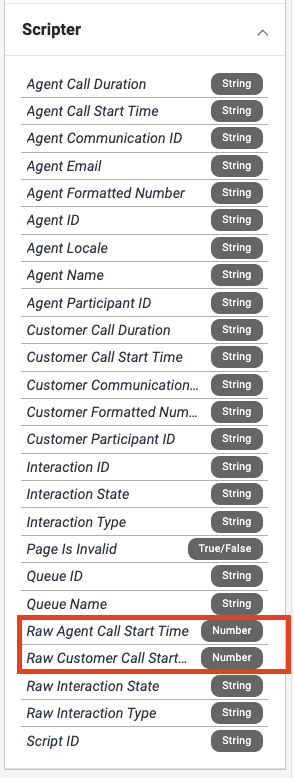
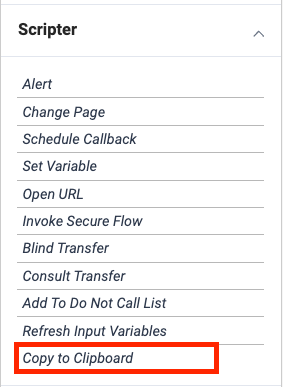
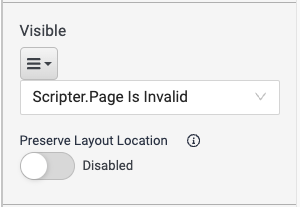
Genesys Cloud는 향후 릴리스에서 에이전트 스크립트에 여러 가지 개선 사항을 도입하여 스크립트 디자인을 보다 유연하고, 사용자 친화적으로 만들고, 사용자 정의 가능하게 만들 것입니다. 이러한 업데이트는 스크립트 디자이너와 관리자가 직면해 온 일반적인 과제를 해결하여 스크립트 동작, 모양 및 탐색을 더 효과적으로 제어할 수 있도록 해줍니다. 이러한 업데이트는 복잡하거나 불분명한 인터페이스를 보다 직관적인 컨트롤로 대체하여 디자이너와 관리자에게 스크립트 기능과 모양을 보다 자유롭게 제어할 수 있는 권한을 부여합니다. 이러한 개선 사항을 통해 이전의 한계를 해결하여 Genesys Cloud Agent Scripting이 더욱 효율적이고 비즈니스 요구 사항에 맞게 적응 가능하게 되었습니다.