봇 대화에서 카드 작업
카드에는 이미지, 제목, 본문 및 버튼 목록이 포함됩니다. 고객은 버튼을 클릭하여 카드와 상호 작용할 수 있습니다. 카드에는 두 가지 유형의 버튼이 있습니다. 텍스트 백 및 웹 URL. 텍스트 뒤로 버튼은 봇으로 다시 전송되는 메시지의 일부가 되고 대화의 일부가 됩니다. 웹 URL 버튼을 사용하면 고객이 관련 웹사이트에 빠르게 액세스할 수 있고 제품이나 오퍼링에 대한 추가 세부 정보를 제공할 수 있습니다. 카드는 고객이 사용한 후에도 사라지지 않으므로 두 번 이상 카드와 상호 작용할 수 있습니다.
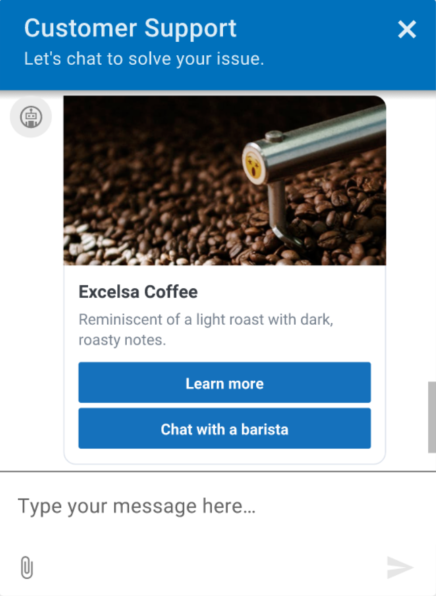
예 Genesys Web Messenger의 카드

봇 및 채널 지원
빠른 회신을 사용하면 빠르고 구조화된 응답을 할 수 있으므로 옵션 목록에서 선택하여 다이렉트 메시지에 간단하고 안내된 답변을 제공할 수 있습니다. 카드는 이미지, 제목, 본문 및 외부 웹사이트에 대한 선택적 추천을 도입하여 제품 및 서비스에 대한 보다 정교한 설명을 제공합니다. 빠른 응답은 고객의 자동화된 경험을 향상하고 문제를 보다 신속하게 해결하여 봇 대화를 촉진합니다.
현재 지원되는 봇:
- Google Dialogflow
- Google Dialog Flow CX
- 디지털 봇 커넥터
- Bot Connector
현재 지원되는 봇:
- Genesys 웹 메시징
- Facebook 메신저
- WhatsApp 메신저
- 메모 : 오픈 메시징에서 이 기능을 사용하려면 먼저 구성 프로필을 만들고 적절한 카드 메시지 유형을 선택해야 합니다. 그런 다음 이를 오픈 메시징 통합에 할당합니다. 자세한 내용은 다음을 참조하세요. 구성 프로필을 생성하고 할당합니다. .오픈 메시징
카드 구현 시 고려 사항
봇 응답에서 캐러셀 구조를 설계하고 구현할 때 다음 제한 사항을 고려하세요.
- WhatsApp, LINE 또는 Twitter에서는 기본 작업이 지원되지 않습니다. 이러한 응용 프로그램에서 기본 작업을 구성하면 응용 프로그램에서 이를 무시합니다.
WhatsApp에서 카드를 구성할 때 다음 고려 사항을 염두에 두십시오.
- WhatsApp은 카드가 있는 최대 3개의 버튼을 지원합니다. 버튼을 3개 이상 구성하면 오류가 발생합니다.
- WhatsApp 지원은 텍스트 뒤로 버튼으로 제한됩니다. WhatsApp은 URL 버튼을 지원하지 않습니다.
- 고객은 각 텍스트 뒤로 버튼을 한 번 선택할 수 있으며 단일 선택으로 제한되지 않습니다. 봇 동작은 사용자가 여러 옵션을 선택할 수 있는 시나리오를 고려해야 합니다.
- WhatsApp은 카드에 대한 봇 응답에서 defaultAction을 지원하지 않습니다.
- 이미지나 동영상이 포함된 카드에는 제목이 표시되지 않습니다. 텍스트만 사용하는 경우 제목이 표시됩니다.
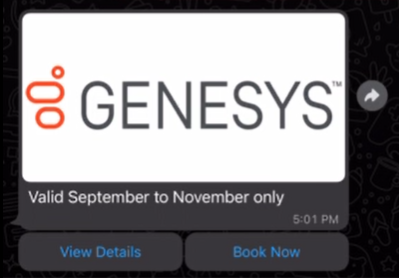
예를 들어 "Flights to Norway"라는 제목으로 카드를 구성하고 이미지를 포함하면 제목이 나타나지 않습니다.

제목은 있고 이미지는 없는 카드를 구성하면 제목이 카드에 나타납니다.

Google Dialogflow ES만 해당:
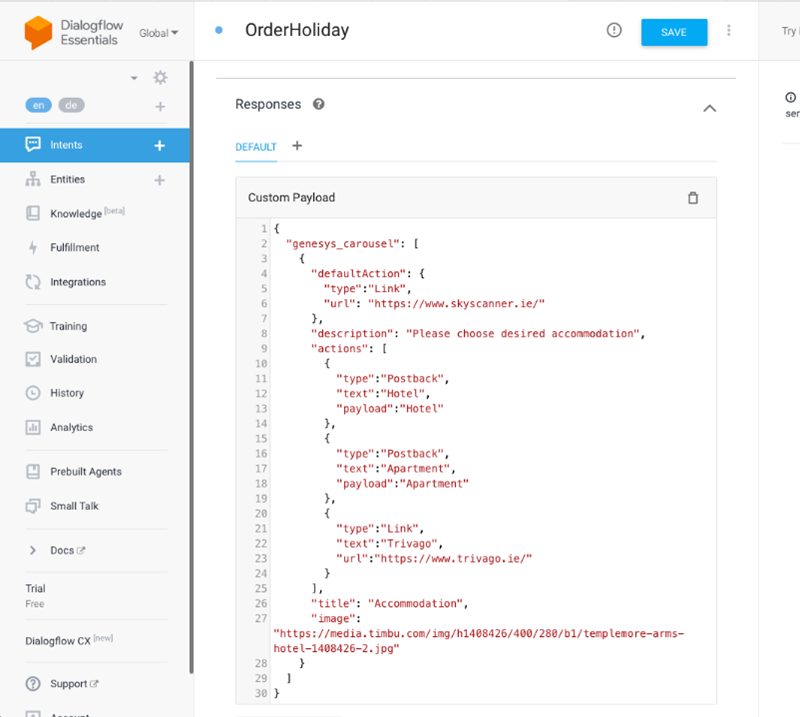
이 섹션에서는 빠른 답장을 Google Dialogflow ES 봇에 통합하는 방법을 설명하고 사용 사례 예제 및 기타 리소스를 포함합니다.
- Genesys AppFoundry에서 Google Dialogflow 통합 설치.
- Google Dialogflow 플랫폼 서비스 계정 자격 증명 구성.
- Google Dialogflow 통합 사용.
- Dialogflow 콘솔에서 빠른 응답 옵션을 설정하려면 이 사용자 지정 JSON을 사용하여 봇의 의도에 대한 옵션을 정의합니다.
{
"genesys_prompt": "String", // optional message text
"genesys_carousel": [
{
"title": "String", // mandatory cards title line
"description": "String", // optional cards body text explaining its purpose
"image": "URL", // optional a URL pointing to the image shown in the card
"defaultAction": {
"type": "String", //Describes the type of action. Valid values Link Postback
"text": "String", //The response text from the button click
"payload": "String", // Text to be returned as the payload from a ButtonResponse when a button is clicked.
"url": "String" //A URL of a web page to direct the user to.
},
"actions": [
{
"type": "String", //Describes the type of action. Valid values Link Postback
"text": "String", //The response text from the button click
"payload": "String" // Text to be returned as the payload from a ButtonResponse when a button is clicked.
},
{
"type": "String", //Describes the type of action. Valid values Link Postback
"text": "String", //The response text from the button click
"url": "String" //A URL of a web page to direct the user to.
}
]
}
]
}
카드 옵션을 사용하여 봇의 슬롯을 채우려면 이전 섹션의 사용자 지정 JSON을 웹훅에 사용합니다. 이를 위해 AWS Lambda를 사용할 수도 있습니다. 자세한 내용은 슬롯 채우기용 웹훅 Google Cloud Dialogflow ES 가이드에서
디지털 봇 커넥터
이 섹션에서는 Genesys Digital Bot Connector 봇에 카드를 통합하는 방법을 설명하고 기타 리소스를 포함합니다.
- Genesys Digital Bot Connector 사양을 준수하는 봇을 만드세요. .
- Genesys Digital Bot Connector 통합 구성 .
- Genesys Normalized Format을 사용하여 카드를 정의합니다.
{
"type": "Structured",
"content": [
{
"contentType": "Card",
"card": {
"title": "50% off Flights to Norway",
"description": "Valid September to November only",
"image": "https://www.samplesite.com/photo/1234.jpg",
"defaultAction": {
"type": "Link",
"url": "http://www.samplesite.com/flights/norway"
},
"actions": [
{
"type": "Link",
"text": "View Details",
"url": "http://www.samplesite.com/flights/norway"
},
{
"type": "Postback",
"text": "Book Now",
"payload": "I want it"
}
]
}
}
]
}
Bot Connector
이 섹션에서는 Genesys Bot Connector 봇에 빠른 응답을 통합하고 기타 리소스를 포함하는 방법을 설명합니다.